TypeError: Super expression must either be null or a function · Issue #28423 · facebook/react-native · GitHub

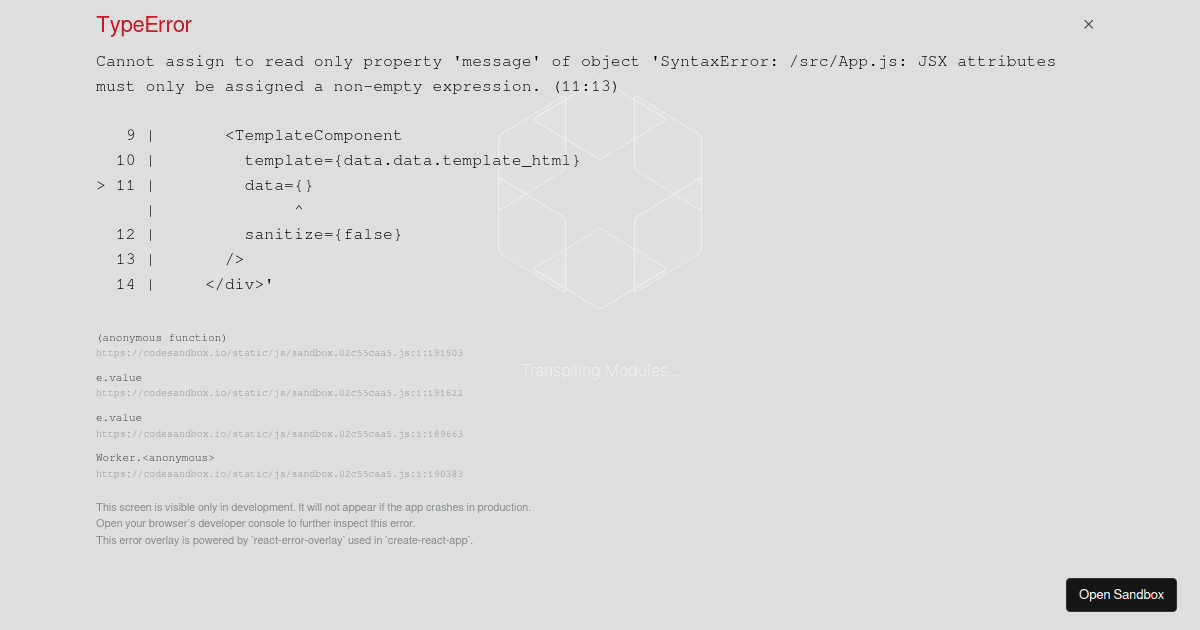
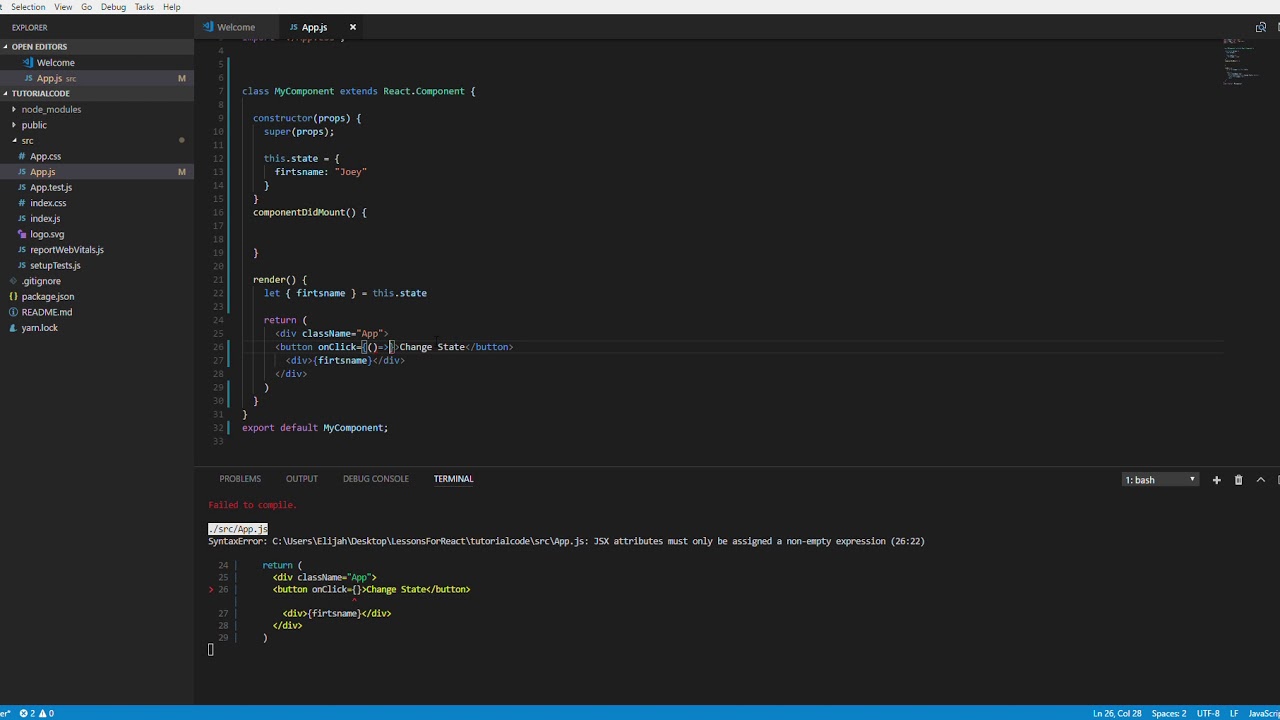
einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

Parse build output into a rich format we can display properly · Issue #3359 · facebook/create-react-app · GitHub

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt